Créer un bouton J'aime Facebook Page
Comment ajouter le bouton J'aime de Facebook et Partager le lien de votre site Internet ?
Quel est votre objectif commercial ? Gagner de l'argent, être célèbre ou sauver le monde ?
Avant de répondre à cette question, prenons un peu de recul. Pour que votre entreprise atteigne ses objectifs, elle doit d'abord être vue. Devinez qui est le réseau avec plus de 3 milliards d'utilisateurs actifs chaque mois ? Facebook ! Pour vous faire un nom sur le World Wide Web, vous ne pouvez pas ignorer cette plateforme social. En partageant un lien vers votre site Web sur le plus grand réseau social au monde, vous pouvez augmenter le trafic sans dépenser un centime. Ça vaut quelques minutes de recherche !
Publiez votre lien sur votre mur
Tout d'abord, si vous avez une activité ou une entreprise, vous devez créer une Page Facebook d'entreprise. Cela augmente votre visibilité, votre influence et permet aux clients potentiels de vous joindre. Une fois que vous avez fait cela, un excellent moyen de partager votre site Web consiste à créer des posts (publications) avec un lien vers la page de votre site Internet.
Ecrivez votre publication sur votre Page Facebook.
Copiez l'URL de votre site Web.
Collez l'URL de votre site Web dans le message de votre publication.
Attendez que l’image et le titre de votre site apparaissent dans le message.
Vous pouvez soit garder le lien, soit l'effacer pour avoir un post plus propre (car la liaison dans la publication vers votre page Web restera en mémoire).
Ajoutez appel à l'action court afin d'expliquer pourquoi vous partagez et inciter les gens à cliquer.
Exemple d'un titre qui appel à l'action :
Vous voulez apprendre à créer un bouton J'aime et Partager avec Facebook ? Regardez dès maintenant comment faire avec votre site Web :
<Insérer le lien du site>.
Le plugin de Facebook
Le plugin Page vous permet d’intégrer et de promouvoir facilement une Page Facebook publique sur votre site web.
Le plugin J’aime ou le bouton Like de Facebook pour le Web permet d'indiquer à vos visiteurs qu'ils aiment votre contenu, qu'il s'agisse d'un article spécifique, de votre site Web complet ou de votre page Facebook. C'est l'une des options que vous pouvez utiliser pour améliorer vos publications sur les réseaux sociaux...
Dans cet article, je vais vous montrer comment ajouter un bouton Facebook Like à votre site Internet Systeme.io, WordPress et Blogger.
Personnalisation du bouton J'aime
Il faut savoir que Facebook ne propose plus les plugins sociaux « J’aime » et « Commenter » aux utilisateurs d’Europe, sauf s’ils ont :
1) connectés à leur compte Facebook et
2) s’ils ont donné leur consentement sur la commande « Cookies des applications et site web ».
Il faudra vous rendre sur le site de developpeurs Facebook sur ce lien pour configurer votre bouton :
https://developers.facebook.com/docs/plugins/like-button
Obtenir le code du bouton J'aime :

URL : Indiquez l’adresse de votre Page Facebook ou de votre site Web.
Width : Définissez la largeur de votre bouton J’aime.
Disposition : Choisissez entre les 4 affichages du bouton J’aime :
standard
button_count
box_count
button
Type d’action : Choisissez entre Like qui affiche le bouton J’aime et Recommend qui affiche le bouton Recommander.
Ajouter un bouton Partager : Permet de Partager en ajoutant un commentaire sur votre profil.
Ajouter un bouton J'aime dans Systeme.io
Lorsque vous cliquez sur Obtenir le code, vous constatez que le script du bouton Like Page de Facebook correspond au SDK Facebook. Il est en deux parties.
Le SDK Facebook contrôle la fonctionnalité des plugins Facebook. Il devrait donc être copier qu'une seule fois sur votre page. Ainsi, lorsque vous ajoutez d'autres fonctionnalités comme la connexion à Facebook.
Le code Step 1 du SDK doit être copié après l'entête <head> de votre page.
Le code Step 2 du SDK doit être copié après l'entête <head> ou <body> ou <footer> de votre page, là où vous désirez qu'il s'affiche.

Pour Systeme.io - il faut copier et collez le code Step 1 dans le header de votre page Web :
Sélectionnez Paramètres dans la barre d'outil en haut et à gauche de votre page systeme.io
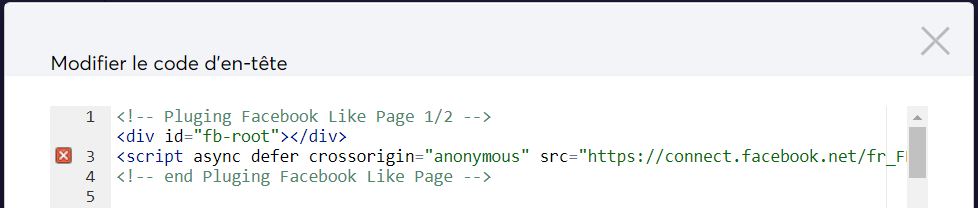
En bas, dans la partie Tracking, cliquez sur : Modifier le code d'en-tête
Ajoutez le script en collant la partie Step 1 dans Modifier le code d'en-tête
Cliquez sur Enregistrer le code
Cliquez sur Enregistrer la page

Copiez et collez le code Step 2 dans votre page Web, à l'emplacement désiré :
Dans la partie Éléments de la page Systeme.io, Sélectionnez l'icône Code HTML
Placez le Code HTML à l'emplacement désiré
Sélectionnez cette partie, puis cliquez à gauche sur Modifier le code

Ajoutez le script en collant la partie Step 2 dans HTML

Cliquez sur Enregistrer le code
Cliquez sur Enregistrer la page
Pour WordPress - il faut généralement le coller dans le fichier header.php de votre thème en utilisant un client FTP comme FileZilla ou WinSCP, dans le dossier wp-content > themes > votre_dossier_thème.
PourBlogger - il faut aller dans themes > Modifier le code HTML.
Résultat avec le plugin Page de Facebook :
Partagez votre lien sur Internet
Si vous souhaitez lier votre page Facebook et votre site Web, il y a plusieurs possibilitées :
Vous pouvez ajouter un permalien de partage sur votre site :
https://www.facebook.com/sharer/sharer.php?u=https://www.appandbiz.fr
TIP : Il est possible d'utiliser le générateur de lien de partage chez : WebSite Planet
Dans le profil de votre Page Facebook :
Pour cela, rendez-vous dans l'onglet "A propos", dans la rubrique "Plus d'informations" et ajouter le lien de votre site Web.
Partagez votre lien sur différents groupes. Inscrivez-vous et commentez les discutions des groupes dans lesquels vous allez vous inscrire pour démontrer votre autorité, en pensant à toujours ajouter votre lien de partage Facebook ou de partage de votre page Web.

Vous augmentez ainsi votre présence sur les réseaux et vous touchez d'avantage votre public cible.
Vous n’avez pas encore de lien à partager ? Créer sans attendre un superbe site internet avec Systeme.io !
Alors, vous avez aimé cet article ? Vous pouvez soutenir ce blog AppandBiz en likant et en partageant notre page 😜
Merci d'avance pour votre soutien.
VOUS POURRIEZ AIMER

LAISSER UN COMMENTAIRE

3 jours d'essai
1€ pendant 3 mois
ARTICLES POPULAIRES

Par William le 19 septembre 2022
Par Aurelien Fotso le 6 juin 2022
Par Olivier C. le 11 août 2022
Par Olivier C. le 22 juillet 2022
NEWSLETTER
Recevez conseils et offres pour développer votre activité en ligne en rejoignant notre Newsletter.
3 Guides en CADEAUX.
Rejoignez-nous !
RECOMMANDATIONS

Économisez sur les hôtels, maisons, vols, voitures de location, taxis et attractions.
Livres recommandés :
LIENS UTILES
INFORMATIONS LÉGALES
CONTACT
📍 Needymindset
Rue du Pont
94110 Saint-Maurice, FRANCE
📱 +33 06 70 72 55 77
_ℹ️_ SIRET : 89203284800012


© 2023 AppAndBiz • NeedyMindSet • Propulsé parSysteme.io
• Politique de confidentialité• Mentions légales
Les articles de ce site Web contiennent des liens affiliés. Je gagne une commission lorsque vous vous inscrivez avec un lien d'affiliation en dehors demes programmes. Cela vient directement des commerçants et ne vous affecte en aucune façon.















